延續上一篇文章,接著介紹當程式上到雲端後,需要的細節調整、監控
【第一步】進到Microsoft Azure管理頁面,點開之前建立的 Azure Web Service 專案
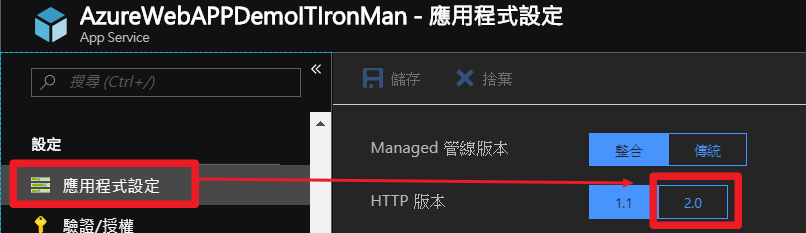
【第二步】點開應用程式設定 > 選擇HTTP版本2.0
使用 HTTP2.0 其中一個好處是減少connection數量,提高效能,舉例:
網站有gif、js、css資源載入的時候,瀏覽器建立
"一個"而不是多個connection去跟server要資料,假如有SQL Server經驗讀者,可以知道connection是一個珍貴的資源,要節省使用。
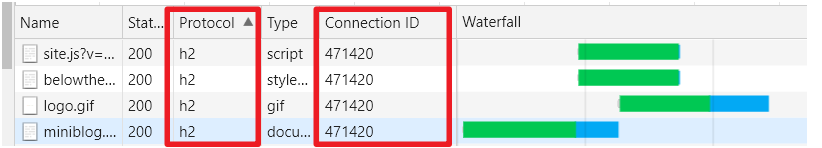
接著當我們打開開發人員工具可以看到當網頁載入的時候,四個資源使用h2 protocol共用同一個connection

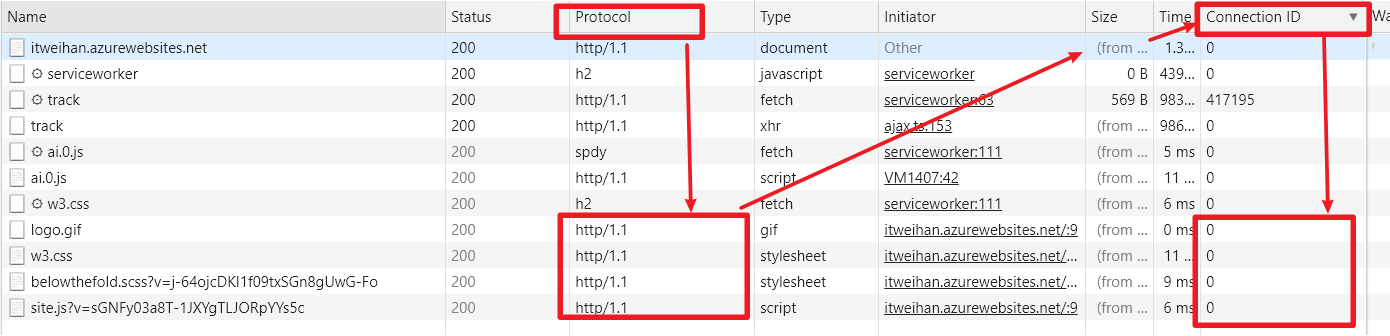
假如測試時候沒看到h2 protocol,是因為已經載入過的資源會有緩存,Protocol會顯示 http1.1 並且 connectionID為0

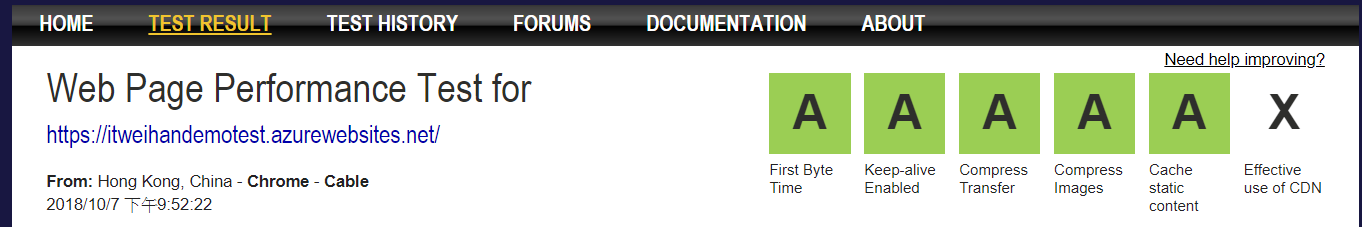
假如搭配asp.net core技術,可以讓動態渲染網頁達到高效能跑分,舉例之前專案到webpagetest測試得到 A、A、A、A、A 分數,重點只使用免費F1專案,測試連結WebPagetest Test Result

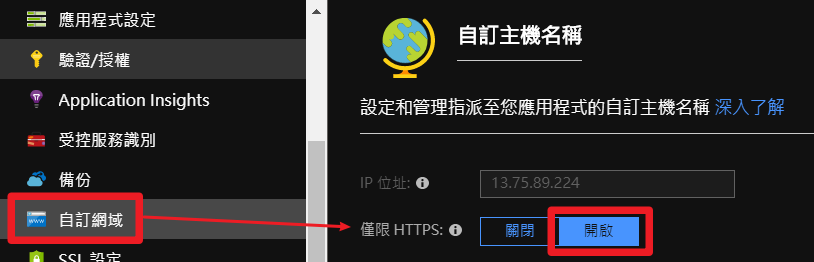
現在Google強調https的安全性時代,假如沒有https會在搜尋排行扣分,所以想棄用HTTP只使用HTTPS,可以在自訂網域勾選僅限HTTPS

使用者用http進入網頁會自動導向https開頭網域,另外假如想要使用自訂網域,也可以在這邊購買、使用。
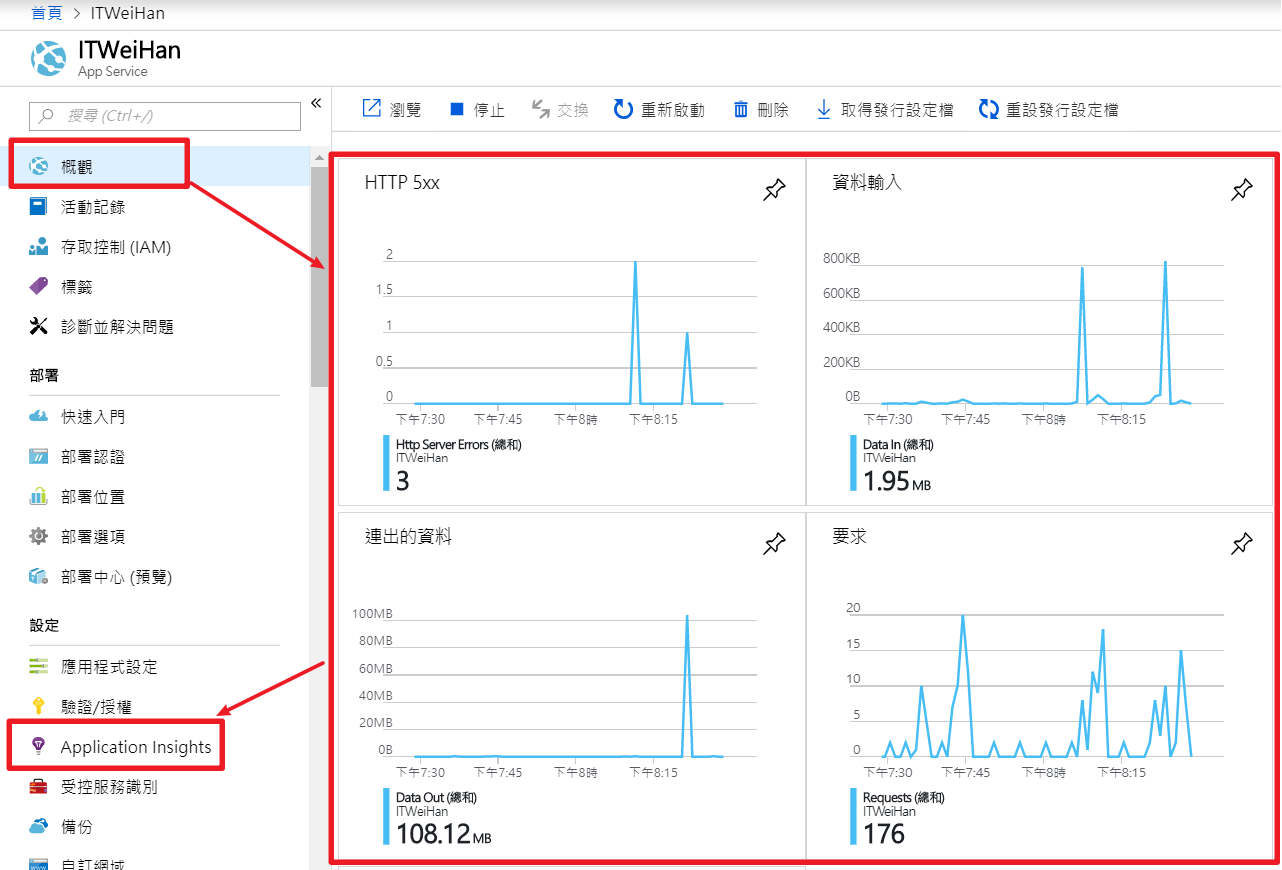
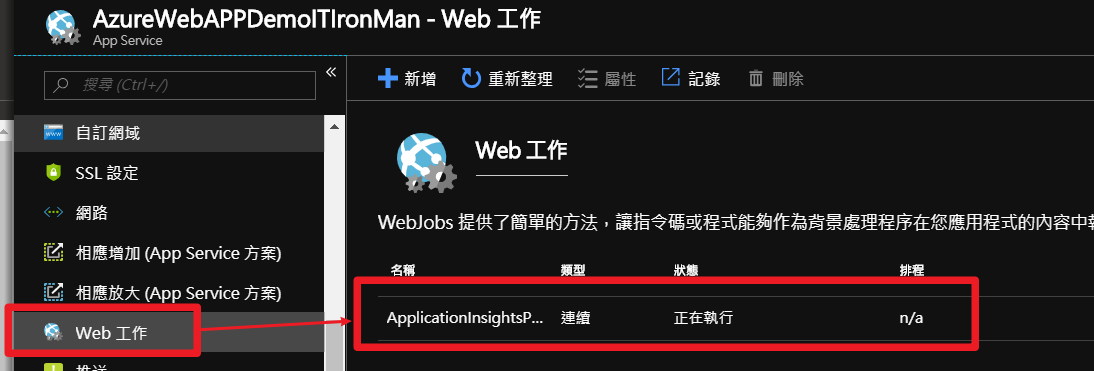
個人發布專案時習慣使用Application Insights,之後可以在概觀、Application Insights看到程式的運行狀況,如:網頁接收多少個請求,本周流量..等,非常好用,可以判斷線上專案狀況。

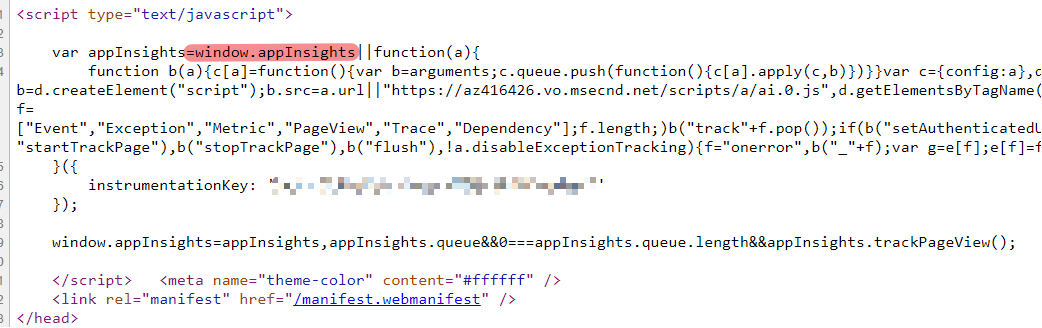
這邊特別點,使用Application Insights會在WebAPP程式,網頁植入JS腳本,並且建立WebJob工作處理資料分析,千萬不要刪除!


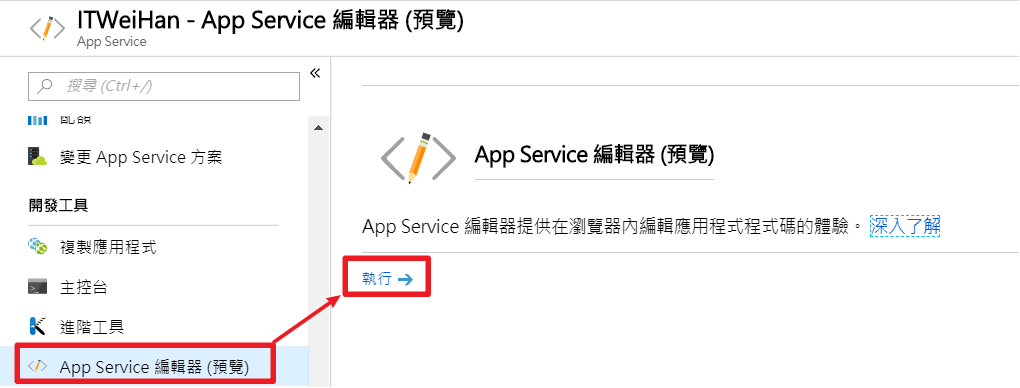
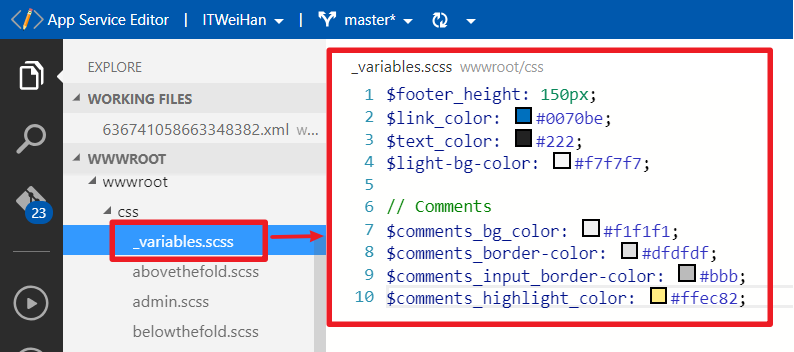
假如想要簡單了解雲端檔案狀況,不想使用FTP,可以使用AppService編輯器

可以簡單檢查檔案內容、狀況,甚至可以做編輯動作(建議沒特殊情況,不要線上編輯)

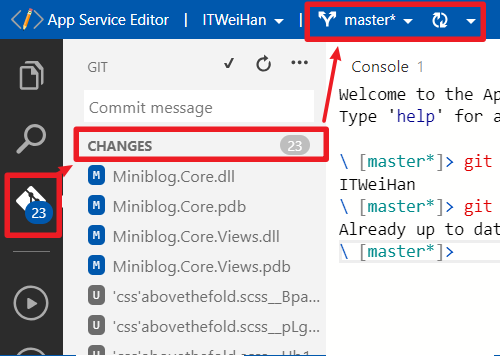
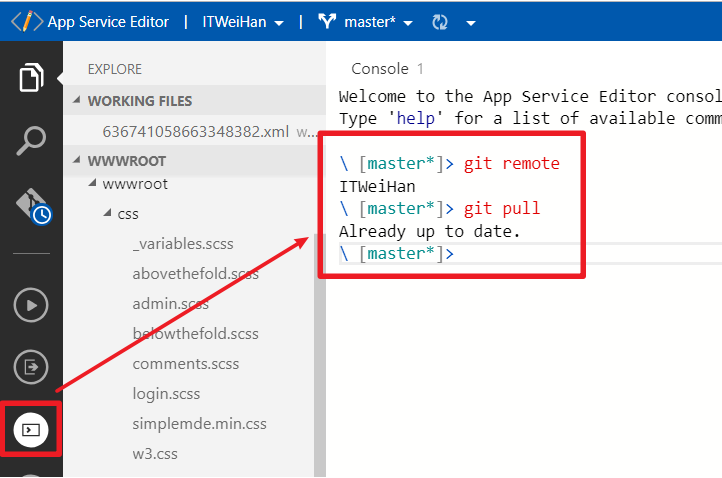
AppService本身也支持Git方便做簡單的推拉操作,可以用來備份資料,或是做持續更新

也支援 Console 可以執行文字命令,像git remote、特殊設定操作..等

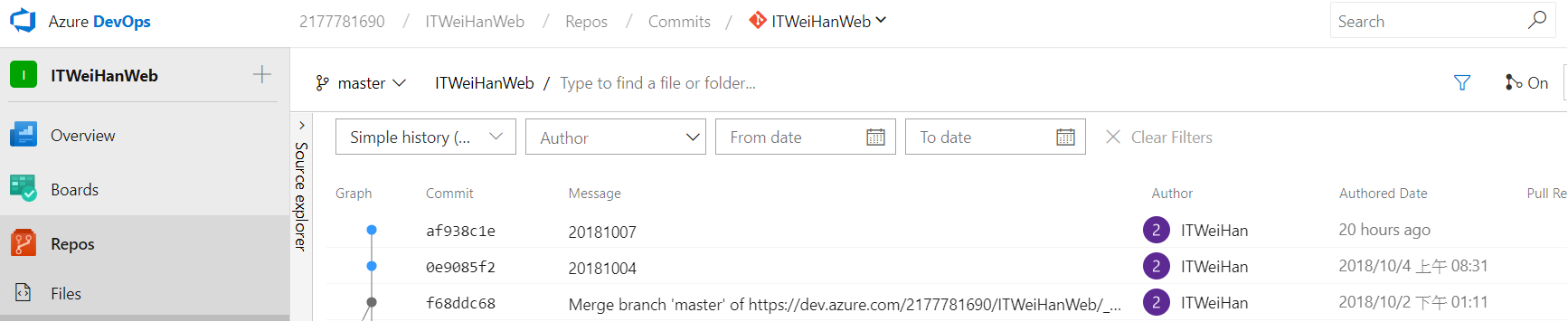
舉例,像是我本身在 Azure DevOps 有建立Team專案,所以當 WebAPP 有 git commit 狀況,我都可以在上面查看 git log (詳細使用後面會講解)

Azure Web Service(WebApp)簡化原本繁雜設定,又兼具效能跟開發速度,建議讀者可以親手建立一個專案來嘗試。
紀錄:第二天,Azure總花費金額:0
